Problem

How-To-Solve

page 형태는 기존의 CSRF와 큰차이를 보이지는 않음.
#!/usr/bin/python3
from flask import Flask, request, render_template, make_response, redirect, url_for
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
users = {
'guest': 'guest',
'admin': FLAG
}
session_storage = {}
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
print(str(e))
# return str(e)
return False
driver.quit()
return True
def check_csrf(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
session_id = request.cookies.get('sessionid', None)
try:
username = session_storage[session_id]
except KeyError:
return render_template('index.html', text='please login')
return render_template('index.html', text=f'Hello {username}, {"flag is " + FLAG if username == "admin" else "you are not an admin"}')
@app.route("/vuln")
def vuln():
param = request.args.get("param", "").lower()
xss_filter = ["frame", "script", "on"]
for _ in xss_filter:
param = param.replace(_, "*")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param", "")
session_id = os.urandom(16).hex()
session_storage[session_id] = 'admin'
if not check_csrf(param, {"name":"sessionid", "value": session_id}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
elif request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
try:
pw = users[username]
except:
return '<script>alert("not found user");history.go(-1);</script>'
if pw == password:
resp = make_response(redirect(url_for('index')) )
session_id = os.urandom(8).hex()
session_storage[session_id] = username
resp.set_cookie('sessionid', session_id)
return resp
return '<script>alert("wrong password");history.go(-1);</script>'
@app.route("/change_password")
def change_password():
pw = request.args.get("pw", "")
session_id = request.cookies.get('sessionid', None)
try:
username = session_storage[session_id]
except KeyError:
return render_template('index.html', text='please login')
users[username] = pw
return 'Done'
app.run(host="0.0.0.0", port=8000)
app.py는 위와 같이 형성되어 있음
기존과 동일하게 127.0.0.1(local)에서 넣는 script가 아니면 실행되지 않는 구조이며 admin 접근 시 flag를 뱉어내는 형식임

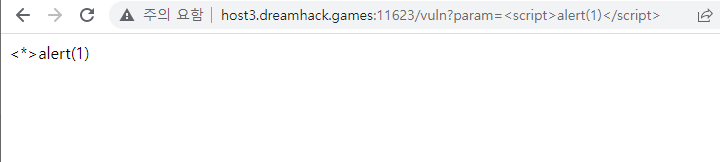
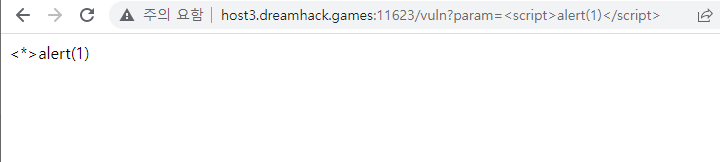
위의 사진은 vuln(csrf) page 접근 시 나오는 page임.
위의 페이지에서 확인 가능한 것은 <,>태그는 필터링 하지 않는 것과 script를 필터링 하는 것음 알 수 있음.
이런 경우 HTML 태그를 활용하는 것이 일반적임.
flag를 얻기 위해서는 login을 admin으로 해야하는데 코드에 맨 아랫부분에 중요한 코드가 있음.

/change_password에 접근하여 비밀번호 변경이 가능한 것을 알 수 있음.
변수는 pw로 선언되어 변경할 password를 pw변수에 넣는 형식으로 진행 가능할 것으로 생각됨.

<img src="/change_password?pw=admin">
img 태그를 활용하여 src로 change_password에 접근을 시도함.
pw변수에 admin을 삽입하여 admin의 비밀번호를 admin으로 변경을 시도함.

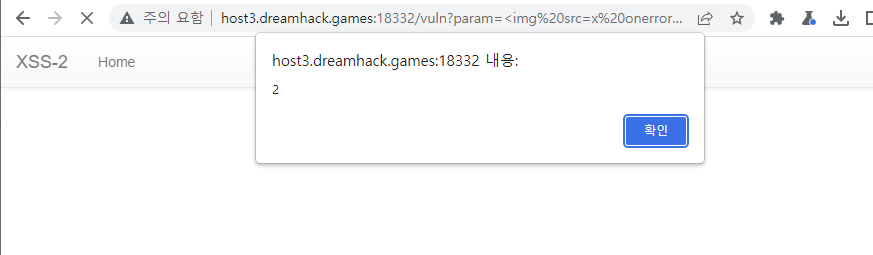
우선 되기는 함.

이 순간이 참 좋으면서도 떨림 핳핳

성공~!
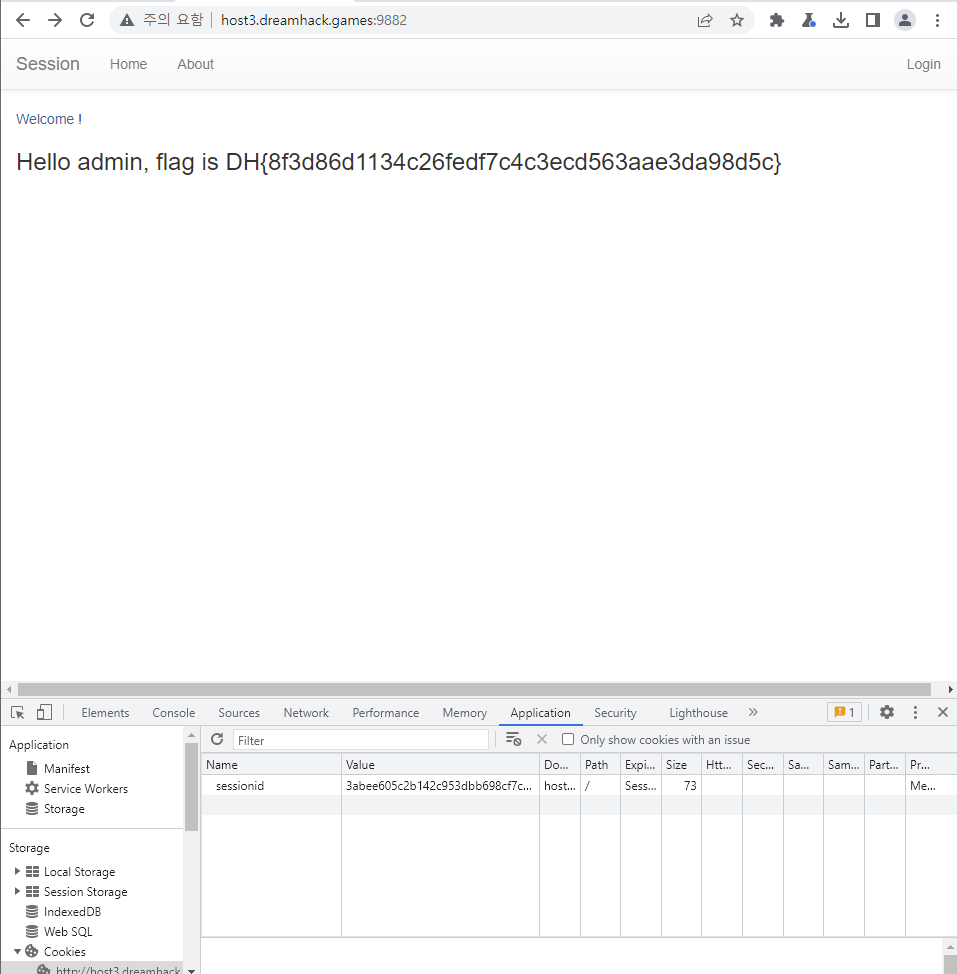
왜 flag페이지에서 admin아이디를 고려하지 않음?

flag page관련 정보임.
session id관련 storage와 실행은 admin권한으로 돌아가게 되어있음.
그래서 따로 지정을 하지 않더라도 admin권한의 change_password이기 때문에 따로 고려할 이유가 없었음.
다른 정보로써 저를 가르쳐주신다면 언제든지 좋아요!!!!!😊(저도 잘 아는 것은 아니기에;;;;)