Problem

How-To-Solve

흠......

안먹을게요;;;;
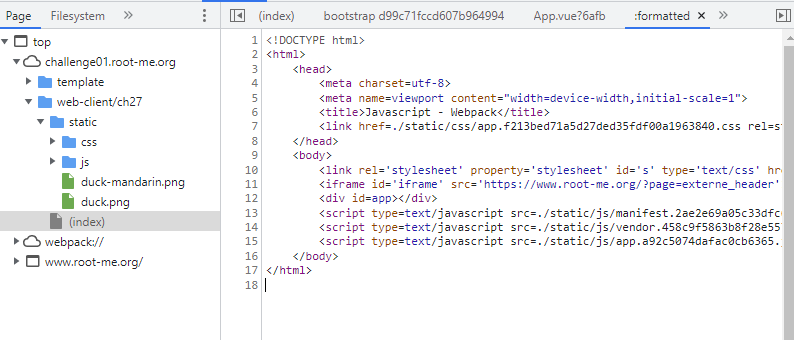
무튼 webpack이라고 했으니 소스 확인하여 소스에 flag가 확인되는지 찾아본다.

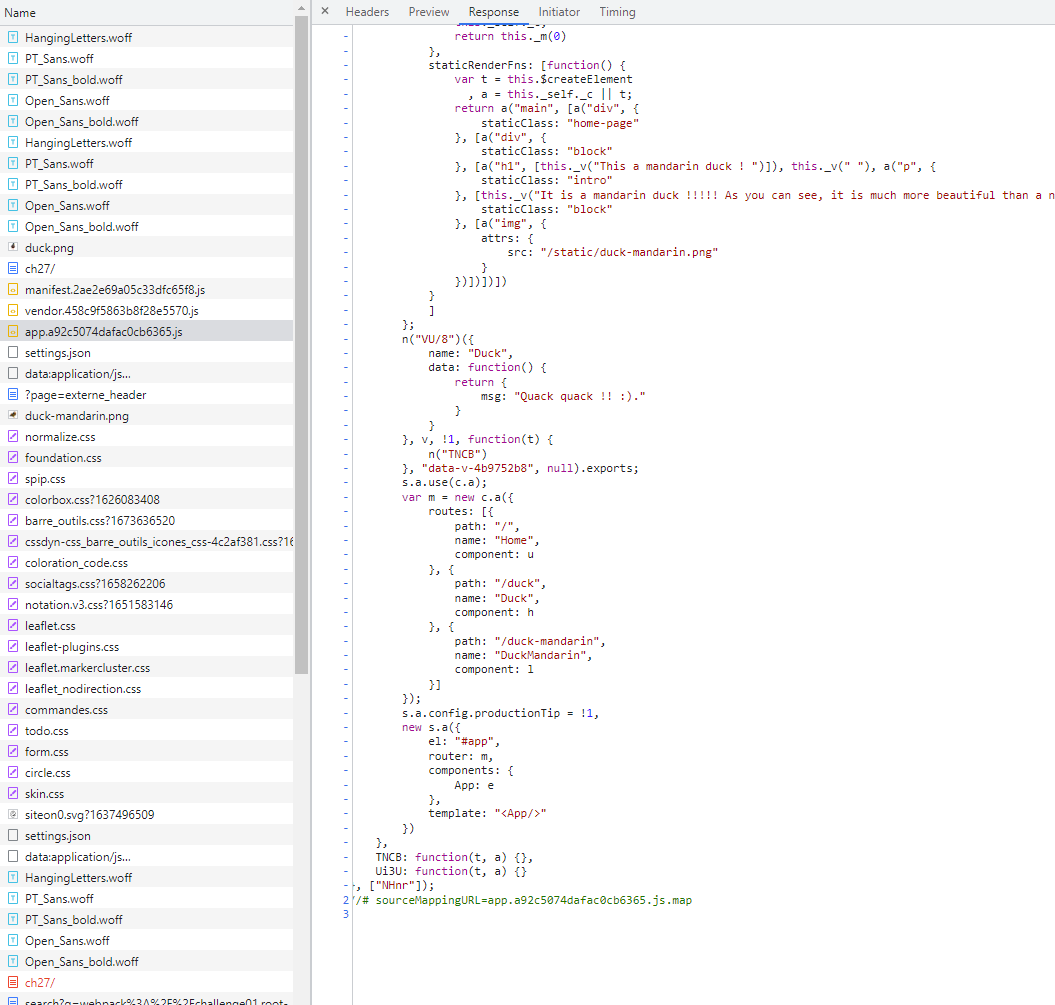
webpack이 확인된다.
이제 내부를 찾아본다.

다른 곳에서는 config파일을 찾아보고 webpack내에 존재하는 소스를 확인해서 찾는다고 한다.
하지만 솔직히 이해가 잘 가지 않았다.
그래서 일단 내가 할 수 있는 방법으로 찾아봤다.

network에서 확인되는 app.~~~.js파일의 마지막에 mapping 파일이 적혀 있는 것을 확인할 수 있다.
그래서 해당 js파일 URL에 map을 붙여서 확인했다.

map파일이 다운받아 지는 것을 확인할 수 있다.

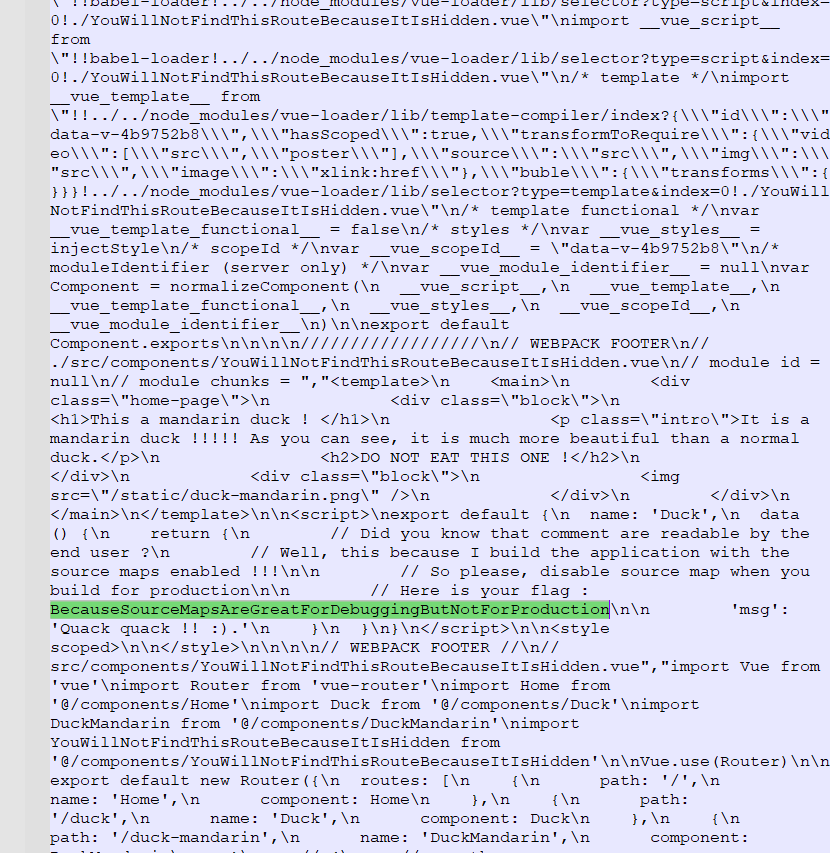
해당 파일에서 flag를 확인해보면 찾을 수 있다.

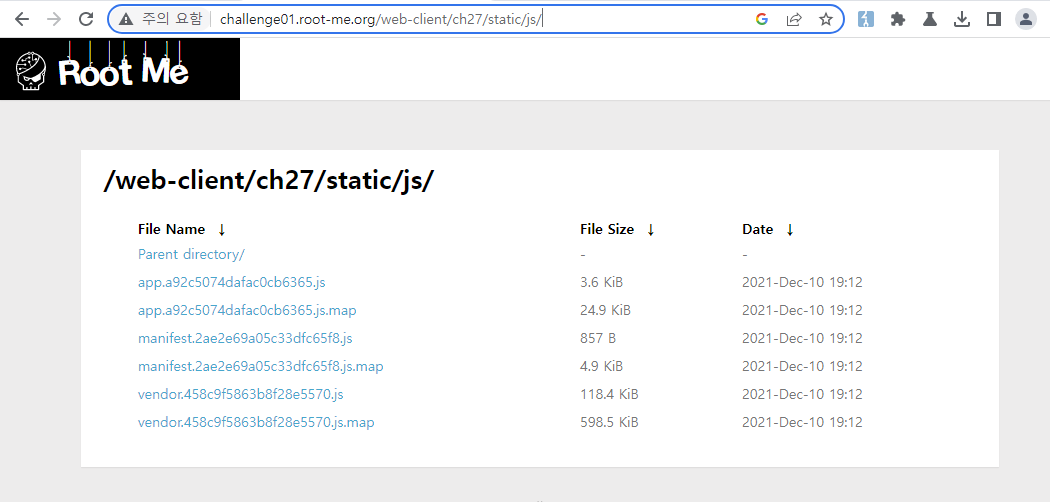
물론 해당 URL의 /static/js/로 들어가면 위의 사진과 같이 디렉토리 리스팅 형태와 비슷하게 파일을 확인할수도 있다.
아래의 CVE에서 파생된 문제라고 하는데 읽어보면서 도움이 됐다.
https://www.cvedetails.com/cve/CVE-2018-14732/
CVE-2018-14732 : An issue was discovered in lib/Server.js in webpack-dev-server before 3.1.6. Attackers are able to steal develo
www.cvedetails.com
끝!
'Wargame > root me' 카테고리의 다른 글
| [Web - Clinet] XSS - Stored 1 (0) | 2023.04.03 |
|---|---|
| [Web - Client] Javascript - Obfuscation 3 (0) | 2023.04.01 |
| [Web-Client] Javascript - Native code (0) | 2023.03.30 |
| [Web-Client] Javascript - Obfuscation 2 (0) | 2023.03.29 |
| [Web-Client] Javascript - Obfuscation 1 (0) | 2023.03.28 |