Problem

How-To-Solve
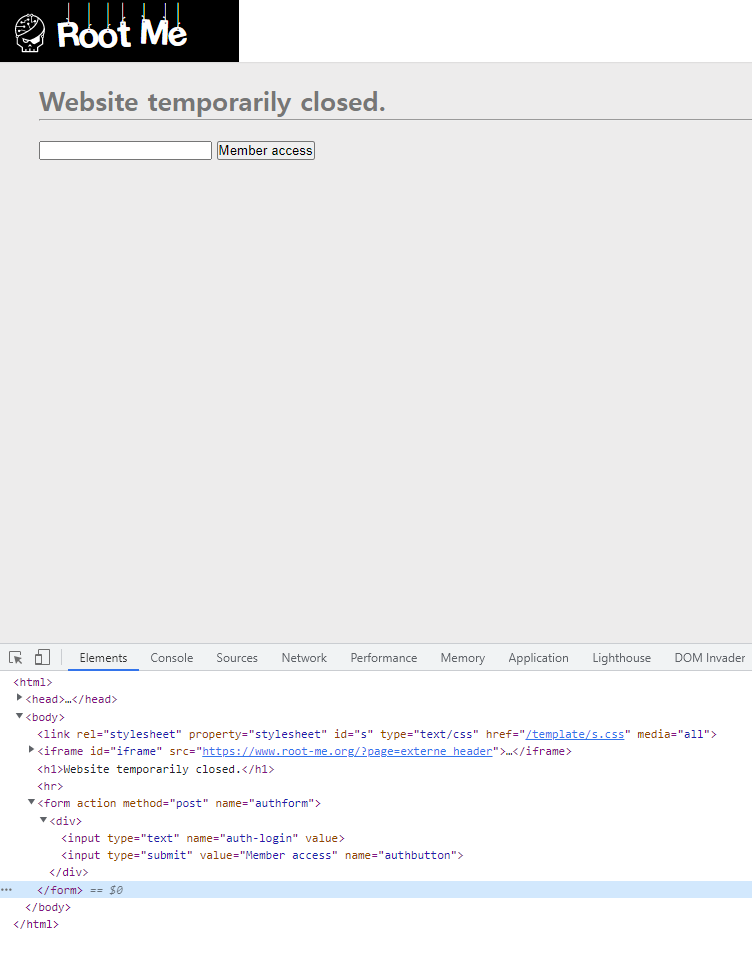
들어오자마자 PW부터 내놓으란다.
당황스럽지만 아무렇게 입력하고 들어가보자.

무튼 들어간다.

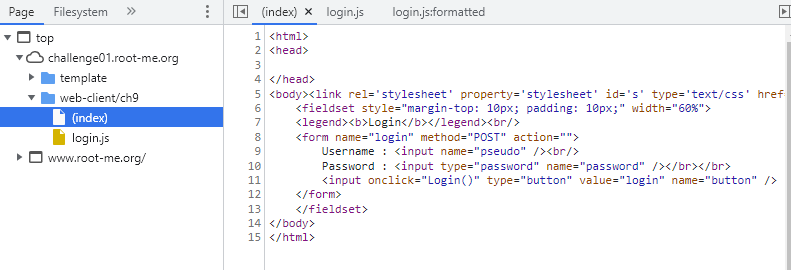
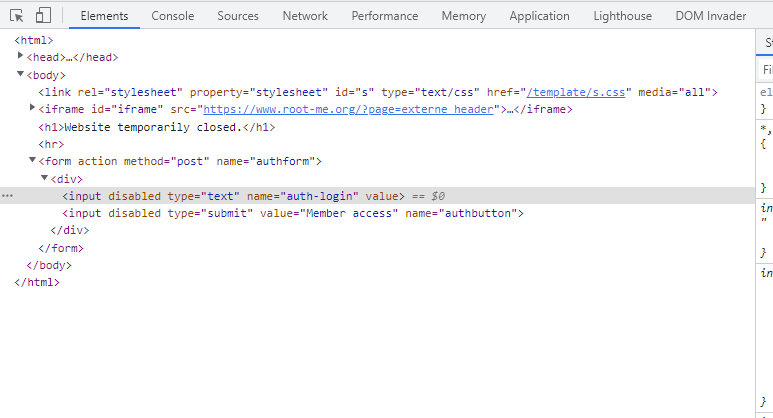
우선 소스부터 확인해본다.

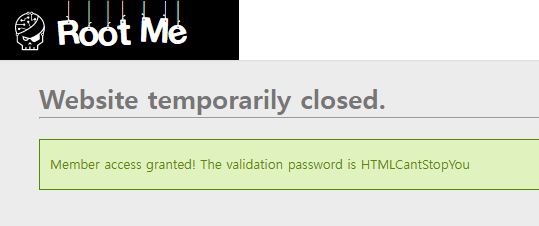
소스에 PW가 쓰여있다.
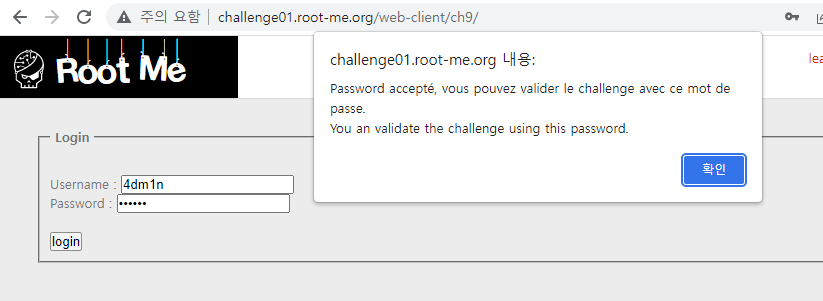
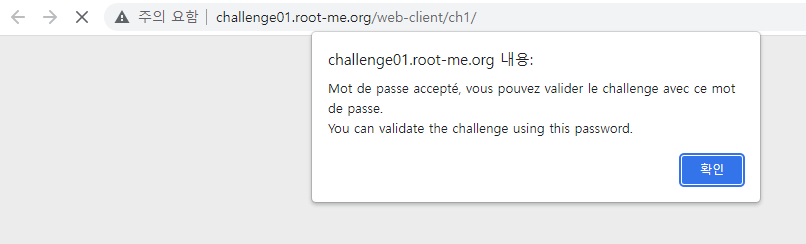
다시 들어와서 입력해본다.

끝!
'Wargame > root me' 카테고리의 다른 글
| [Web-Client] Javascript - Obfuscation 2 (0) | 2023.03.29 |
|---|---|
| [Web-Client] Javascript - Obfuscation 1 (0) | 2023.03.28 |
| [Web- Client] Javascript - Authentication 2 (2) | 2023.03.27 |
| [Web-Client] Javascript - Authentication (0) | 2023.03.24 |
| [Web-Client] HTML - disabled buttons (0) | 2023.03.23 |